블로그를 하다보면 이미지 파일이 많이 첨부될 때가 있습니다.
이 경우 이미지가 너무 많다보면 페이지 로드 속도가 느려지기 마련입니다.
요즘 세상에는 페이지가 바로바로 안나오면 사람들이 페이지를 이탈해버립니다.
그러면 내가 정성껏 작성한 블로그 글을 아무도 읽어주지 않습니다.
이 경우 이미지를 압축해서 빠르게 페이지를 로드시킬 수 있습니다.

블로그 이미지 무료로 압축하기
참 다양한 방법이 있겠지만, 여기선 간편하게 웹 상에서 하는 방법을 알려드리겠습니다.
웹에서 이미지를 압축이 가능한 사이트는 여러곳이 있겠지만,
저는 아래의 사이트를 이용합니다.
바로 TinyPNG 입니다. 링크는 아래를 참고하세요.
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
이 사이트에 접속해서 그냥 파일을 드래그 해서 올리면 이미지 압축이 자동으로 시작됩니다.
영어사이트지만 딱히 어려움은 없습니다.
사이트가 직관적으로 구성되어 있기 때문에 언어는 필요없습니다.
Tiny PNG로 무료로 이미지 압축하기
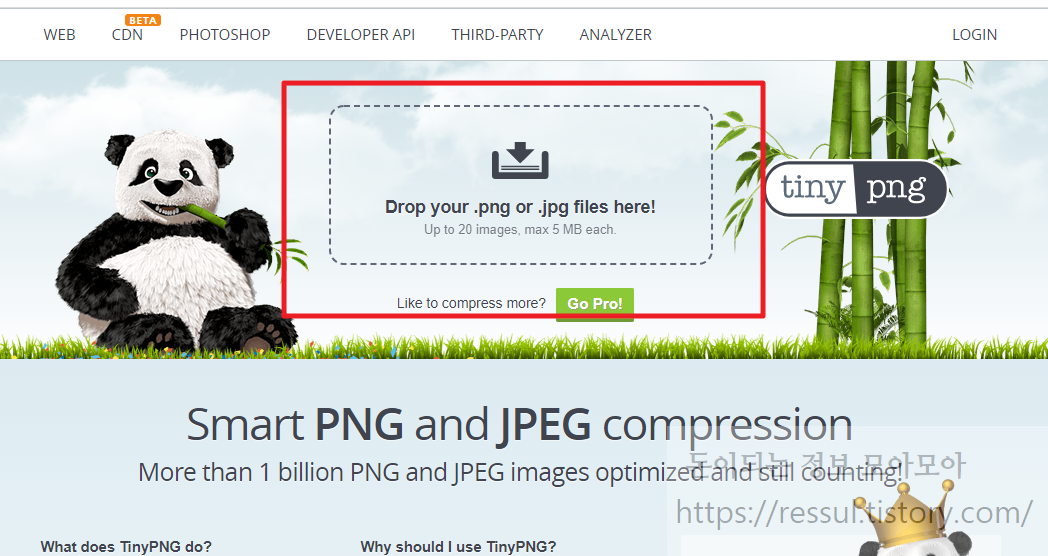
일단 위의 링크를 통해서 사이트에 접속을 합니다. 그러면 아래와 같은 화면이 보입니다.

이 화면에서 보이는 가운데 부분에 내가 압축할 이미지 파일을 드래그해서 넣어주면 됩니다.
아니면 저 부분을 클릭하면 탐색기가 열립니다.
그래서 내가 원하는 파일을 선택해서 작업을 하셔도 됩니다.
파일은 최대 20개까지 업로드가 가능합니다.
그리고 파일 용량은 각 파일마다 5메가가 넘어서는 안됩니다.
무료기능이기 때문에 제약이 있습니다.
하지만 무료로 이미지 압축하기에 개인적으로 이정도면 충분하다고 생각을 합니다.
go pro를 클릭해서 유료버전의 혜택을 보면 파일 용량은 최대 25메가 까지 지원됩니다.
그리고 파일 갯수도 많이 늘어납니다.
사진 갯수가 많거나 용량이 초과되면 어떻게 하죠?
사진 갯수가 많은 경우엔 여러번 나눠서 작업을 하면 됩니다.
하지만 파일 용량이 5메가가 넘어가는 경우에는 다른 방법을 써야 합니다.
다른 프로그램을 통해서 이미지 사이즈를 줄여서 1차적으로 용량을 줄여주세요.
그리고나서 이 무료 이미지 압축 툴을 이용하시면 됩니다.
파일을 드래그 하고나서 기다리기

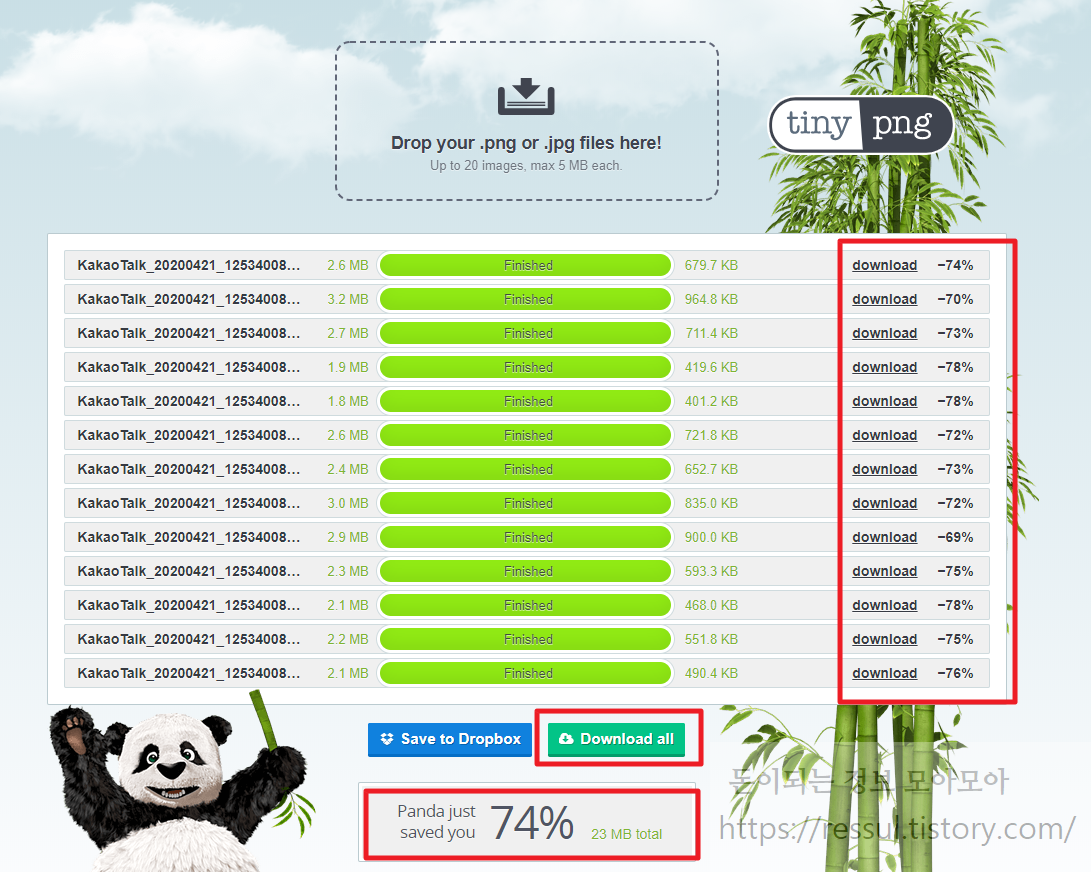
파일을 드래그해서 올리면 순차적으로 업로드가 되고, 압축이 시작됩니다.
무료라서 그런지 몰라도 상단히 빠른 속도를 자랑하지 않습니다.
이정도면 그냥 기다릴만한 수준이라고 생각합니다.
이미지가 양이 많다면 조금 시간의 여유를 갖고 하는게 좋습니다.
제가 테스트한 사진들은 그냥 휴대폰으로 찍은 사진들을 카카오톡으로 옮겼습니다.
그리고 pc에 저장을해서 이미지 압축을 실시했습니다.
압축률은 평균 74%로 나왔습니다. 총 23메가나 압축시켰습니다.
저 사진들은 블로그에 다 올린다고하면 용량이 30메가가 넘어갔을 것입니다.
압축된 이미지 파일을 download all 버튼을 클릭해서 받아줍니다.
그러면 zip파일로 다운로드가 됩니다.
제가 받은 파일은 8메가네요. 그렇다면 원본은 30메가가 넘어갔단 소리입니다.
블로그 글 하나에 30메가가 넘는 이미지 파일들이 있다면, 로딩 속도가 상당히 느릴 수 있습니다.
하지만 8메가로 줄일 수 있다니 반드시 이미지 압축을 해야하는 이유 입니다.
한번 더 이미지 압축이 가능할까?
이미 30메가 수준에서 23메가를 절약해서 7~8메가 수준의 이미지로 만들었습니다.
이 이미지 파일들을 다운로드 받아서 다시 이미지 압축이 가능할까요?
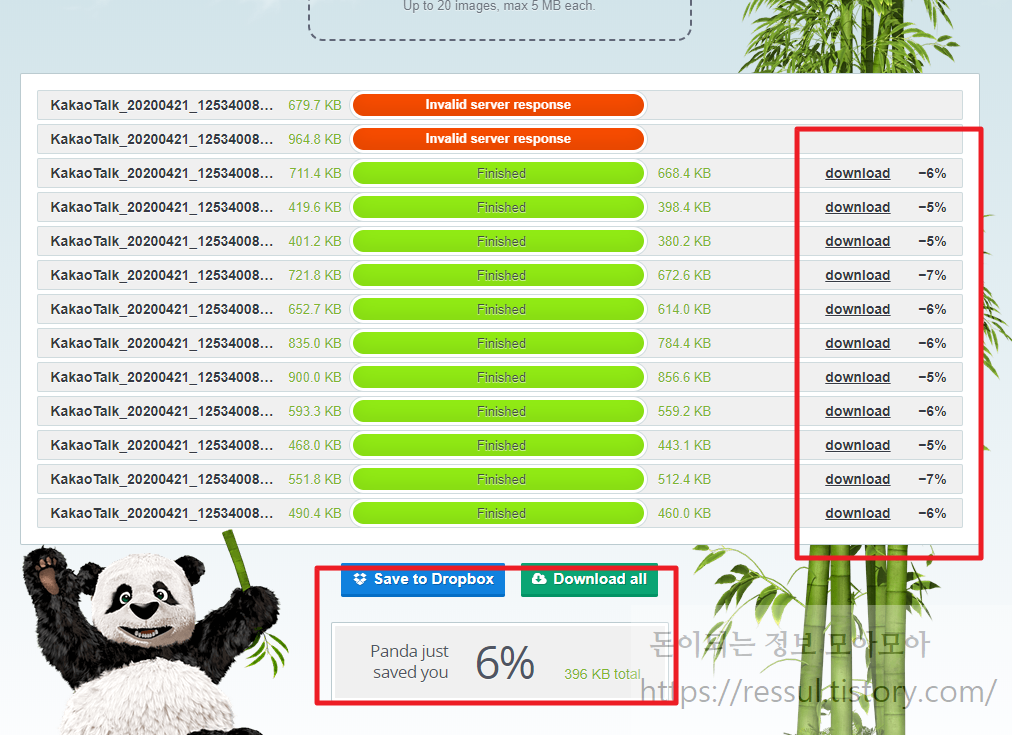
그래서 실제로 한번 해봤습니다.

결과는 압축이 되기는 합니다. 하지만 그 효율은 상당히 낮은거 같습니다.
이미 확장자도 png로 변경되고 충분히 압축이 된 상태이기 때문에 그런거 같습니다.
한 번만 압축해도 블로그에 사용하기에 충분할 만큼 압축이 되기 때문에 두번의 작업은 필요 없을거 같습니다.
추천글 읽기
[블로그] - 픽픽으로 무료 워터마크 넣어서 블로그 이미지 보호하기
픽픽으로 무료 워터마크 넣어서 블로그 이미지 보호하기
블로그를 운영하다보면 나의 글을 마음껏? 퍼가는 사람들이 있습니다. HTML소스로 드래그 복사 방지를 할 수 있지만 그래도 퍼갈 수 가 있습니다. 글이야 가지고 간다고 해도 그림만은 지켜보고자 워터마크 추가하..
ressul.tistory.com
돈버는 정보 싹모아 - 모든 생활정보를 모아서 간단하게 정리합니다
돈버는 정보 싹모아 - 모든 생활정보를 모아서 간단하게 정리합니다
모든 생활정보를 모아서 간단하게 정리합니다
howdoinfo.com
'블로그' 카테고리의 다른 글
| 픽픽으로 무료 워터마크 넣어서 블로그 이미지 보호하기 (0) | 2020.04.21 |
|---|---|
| 워드프레스 블로그 초보자가 하기 어려울까? (0) | 2020.04.20 |
| 애드센스 자동광고 효과가 얼마나 있을까? (0) | 2020.04.18 |
| 애드센스 광고 실험하기 기능으로 수익 극대화 하기 (0) | 2020.04.17 |
| 티스토리 저품질 블로그 활용하기 (0) | 2020.04.16 |
| 내 티스토리 블로그 저품질일까? 확인하는 방법 알아보기 (3) | 2020.04.15 |

최근댓글