제 티스토리도 같은 방식의 광고 코드를 적용하고 있습니다. PC에서는 상단 2개 사각 광고를 출력 가능하게 설정했습니다. 이런 설정 방법은 티스토리 플러그인으로 할 수 없습니다. 그래서 HTML 코드를 수정해야 합니다.
초보자의 경우 HTML코드를 수정하라고 하면 겁먹기 일수입니다. 하지만 그렇게 크게 어렵지 않습니다. 간단하게 설명해드릴께요. 차근차근 따라와 보세요.

티스토리 상단 사각 광고 2개 적용하는 방법 광고 코드 수정
일단 사용중인 스킨편집을 하기 전에 광고 코드를 세팅해야 합니다. 제가 사용하는 광고 코드를 아래 넣어보겠습니다.
이 광고 코드는 pc에서 상단 2개 사각광고를 송출합니다. 그리고 모바일에서는 광고 1개를 송출합니다.
pc는 300*250 광고 2개를 송출하고 모바일에서는 300*100 광고를 1개 송출합니다. 사이즈 수정을 원하신다면 아래 코드에서 300*250 을 수정하거나 300*100 을 수정하시면 됩니다.
<!-- 상단 2개 -->
<style>
.jb-adsense-table { display: table; width: 100%; margin: 20px 0px; }
.jb-adsense-table-row { display: table-row; }
.jb-adsense-table-cell { display: table-cell; }
.jb-adsense-table-cell ins { display: inline-block; width: 300px; height: 250px; }
.jb-adsense-table-cell-left { text-align: left; }
.jb-adsense-table-cell-right { text-align: right; }
@media ( max-width: 1023px ) {
.jb-adsense-table-cell ins { display: inline-block; width: 300px; height: 250px; }
}
@media ( max-width: 767px ) {
.jb-adsense-table { display: block; }
.jb-adsense-table-row { display: block; }
.jb-adsense-table-cell { display: block; text-align: center; }
.jb-adsense-table-cell-left ins { display: inline-block; width: 300px; height: 100px; }
.jb-adsense-table-cell-right ins { display: none !important; }
}
</style>
<div class="jb-adsense-table">
<div class="jb-adsense-table-row">
<div class="jb-adsense-table-cell jb-adsense-table-cell-left">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단용 자동크기 -->
<ins class="adsbygoogle"
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXX"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class="jb-adsense-table-cell jb-adsense-table-cell-right">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단용 자동크기 -->
<ins class="adsbygoogle"
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXX"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
</div>
<!-- 상단 2개 -->상당히 복잡해 보이죠? 하지만 간단합니다. 여러분들이 수정할 곳은 바로 딱 2군대 입니다.
<!-- 상단용 자동크기 -->
<ins class="adsbygoogle"
data-ad-client="ca-pub-XXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXX"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class="jb-adsense-table-cell jb-adsense-table-cell-right">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>바로 이 부분 입니다. 여기서 DATA AD CLIENT 랑 DATA AD SLOT 를 수정하면 됩니다. 이 부분도 크게 어렵지 않습니다. 그 이유는 바로 그냥 애드센스 광고 코드이기 때문입니다.
본인의 광고계정의 PUB 아이디랑 DATA SLOT을 알고 있다면 수정해주면 됩니다. 하지만 잘 모를경우 아래 방법을 따라해보세요.
일단 애드센스 계정에 로그인합니다. 그래서 광고를 생성하는 페이지에 가서 기존 광고 코드를 확인하시면 됩니다. 블로그에 애드센스 광고를 달았다면, 이정도는 기본이죠?

애드센스에 로그인을해서 광고-개요 항목으로 이동합니다. 그리고 광고단위기준을 클릭하고, 생성된 광고 중 <>모양을 클릭해서 광고 코드를 확인합니다.
그러면 PUB아이디랑 DATA SLOT 숫자를 확인할 수 있습니다. 기존사용중인 광고 말고 신규로 생성해서 광고를 사용해도 됩니다.
이렇게 자신의 PUB 아이디랑 DATA SLOT 을 확인해서 저 광고 코드에 넣어서 수정작업을 완료하면 됩니다. 완료된 코드가 삭제되지 않게 메모장에 복사해서 저장해두면 좋습니다.
티스토리 상단광고 2개 삽입하기 위한 HTML 수정하기
티스토리에 로그인하고 블로그 설정으로 가서 HTML 편집하는 곳으로 이동해 줍니다. 블로그관리-꾸미기-스킨편집 항목을 클릭하면 쉽게 이동 가능합니다.
그러면 새로운 창이 열립니다. 우측 상단에 HTML편집을 클릭하면 HTML에디터가 열립니다. 이제부터 잘 보셔야 합니다.
검색을 활용해서 article_rep_desc 부분을 찾아야 합니다.
HTML검색하는 방법은 컨트롤 F를 눌러서 검색창을 열어줍니다. 검색창이 열리면 article_rep_desc를 입력하시거나 복사해서 붙여넣어보세요. 그다음 엔터를 칩니다.

그러면 이렇게 검색 결과로 이동이 됩니다. 하지만 옆에 스크롤을 보면 스크롤이 바껴있습니다. 일단 처음에 나온 article_rep_desc은 아닙니다. 저 아래 있는 두 번째 article_rep_desc에 광고 코드를 넣어야 합니다.
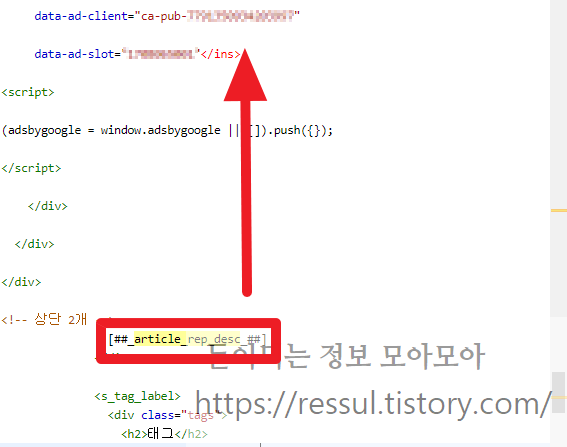
스크롤을 이동해서 두번째 article_rep_desc로 이동합니다.

이렇게 두번째 article_rep_desc로 이동한다음에 article_rep_desc 윗 부분에 아까 작성한 광고 코드를 붙여넣어 줍니다. 주의하실 사항은 반드시 두번째 article_rep_desc에 해야 합니다. 그리고 article_rep_desc 위에 붙여 넣어야 합니다.
그래야 본문 위에 광고가 송출됩니다. 위치를 잘 확인하시기 바랍니다. 추가적으로 사용하는 스킨에 따라서 다를 수 있습니다. 저는 티스토리에서 기본으로 제공하는 반응형 스킨인 북클럽을 이용하고 있습니다.
경우에 따라서 article_rep_desc 위치가 다를 수 있으니 html을 백업해두시고 진행하세요. 그리고 저장했는데 본문 상단에 광고가 송출되지 않으면, 다른 article_rep_desc 위치를 찾아서 적용시켜보시기 바랍니다.
자, 성공하셨나요? 혹시나 궁금한 사항이 있다면 아래 댓글을 남겨주시면 아는 범위 내에서 답변을 해드리겠습니다.
추가적으로 다양한 정보를 얻고 싶다면 아래 블로그를 방문해보세요.
돈버는 정보 싹모아 - 모든 생활정보를 모아서 간단하게 정리합니다
모든 생활정보를 모아서 간단하게 정리합니다
howdoinfo.com
블로그 세팅 관련 추천글
[블로그] - 티스토리 RSS 설정해서 네이버 구글 노출 최적화 시키기
티스토리 RSS 설정해서 네이버 구글 노출 최적화 시키기
티스토리에서 RSS 설정을 해주면 네이버랑 구글에 노출이 되는데 도움이 됩니다. 설정 방법은 매우 쉽습니다. 어떻게 하는지 알아볼게요. 티스토리 RSS 설정하기 일단 티스토리에 로그인해서 블로그 설정 부분에..
ressul.tistory.com
[블로그] - 티스토리 사이트맵 생성하고 네이버 서치 어드바이저 등록하기
티스토리 사이트맵 생성하고 네이버 서치 어드바이저 등록하기
사이트맵을 생성해서 각종 사이트에 제출하면 검색 노출에 도움이 됩니다. 일단 사이트맵 생성 방법의 경우 자세하게 다룬 포스팅이 있습니다. 아래 포스팅을 참고해서 사이트맵 제작을 해보세요. 이미 사이트맵을..
ressul.tistory.com
[블로그] - 티스토리 블로그 사이트맵 손쉽게 만드는 방법
티스토리 블로그 사이트맵 손쉽게 만드는 방법
티스토리 블로그를 운영하려면 사이트맵 제작 방법을 알아두면 좋습니다. 사이트맵을 각종 포털 사이트에 제출을 하면 나의 블로그가 더 잘 노출이 됩니다. 사이트맵은 말 그대로 내 사이트의 지도 같은 존재입니..
ressul.tistory.com
[블로그] - 티스토리 본문 글자 크기 키우는 방법 CSS 수정하기
티스토리 본문 글자 크기 키우는 방법 CSS 수정하기
티스토리를 이용하다 보면 본문 글자 크기가 작아서 키우고 싶을 때가 있습니다. 쉬운 방법으로는 글을 작성할 때 에디터를 활용해서 글자 크기를 키워주면 됩니다. 하지만 그전에 작성했던 글들을 일일이 다 수정..
ressul.tistory.com
'블로그' 카테고리의 다른 글
| 티스토리 블로그 네이버 노출 관련 문의하는 방법 (0) | 2020.04.02 |
|---|---|
| 티스토리 블로그 복사,우클릭 금지 코드 삽입해서 포스팅 보호하기 (0) | 2020.04.01 |
| 티스토리 파비콘 설정해서 블로그 지수 올리자! (0) | 2020.04.01 |
| 티스토리 RSS 설정해서 네이버 구글 노출 최적화 시키기 (1) | 2020.03.27 |
| 티스토리 사이트맵 생성하고 네이버 서치 어드바이저 등록하기 (2) | 2020.03.27 |
| 티스토리 블로그 사이트맵 손쉽게 만드는 방법 (0) | 2020.03.27 |

최근댓글